One of the bugbears every designer will come across at some stage is dealing with files they can’t work with. If you’re working with a designer, one of the best ways to get your jobs done quickly and easily—translate: cheaply—is by providing them with the right files.
Designers love vector files. So what’s a vector file, and why do they need it?
What they are
When you’re working on graphic design jobs, there are two kinds of image files you can use: raster and vector. There’s a whole bunch of different file extensions they can come in, but basically, it comes down to whether they can be changed or not.
Raster files, which can be things like GIFs, PNGs, JPEGs, HEICs (and more!) are limited by the dimensions they were created in. Vector files, which have extensions like .ai, .eps, .svg, and .pdf, can be edited and changed, and scaled to different sizes.
If you need to change the colours or tagline in your logo, or a design that’s outdated or needs to go on a different item, your designer needs a vector file—otherwise, they’ll have to manually recreate your design from scratch.
The utility they provide
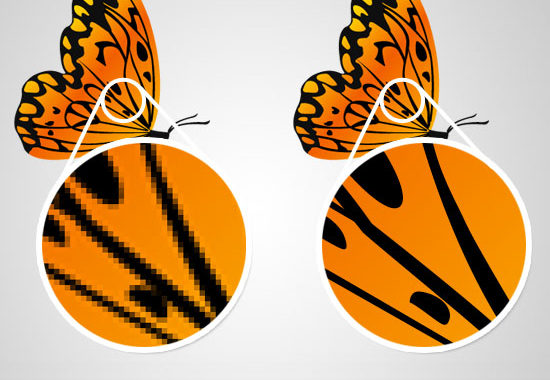
Ever heard the phrase ‘pixelated’? That’s what happens when you use a raster file—like a JPEG photo—that was designed to be used on the web, and turns into a blurry mess of squares when you try to print it because its resolution is too low or its size is too small. Some raster files are the right size for printing in brochures and other collateral, but some aren’t, because they were designed for the web, which requires much smaller files.
Vector files are scalable to virtually any size, and they’ll stay crisp and clear. If you have a vector file of your logo, your designer can size it so big it’ll look good on a billboard, or so small it can fit on a pen. They can turn it into the right file a professional embroiderer needs to make your workers’ hats and polo shirts, or the right dimensions for the car wrap you’re using to market your business.
They’re also changeable without much trouble. It’s relatively easy to adjust vector files to suit different purposes—for example, when you’ve already got a vector A5 flyer designed, but you want to make it DL size. They’re also a valuable asset when you need to rebrand but you want your customers to know it’s still you: your designer can change colours, fonts, and words to your new specifications while keeping in with your signature style.
How to make them
You should really leave the file building to your designer. Designers use special programs to design, including Adobe Creative Suite, which allow them to create vector files (.ai and .eps). These programs take professional skill and experience to use, and your designer will know the right dimensions and components they need to create the file in to fit the purposes of the design, and it’s the most efficient and effective way of getting your job done.
If you’re keen to give it a go, there are other programs available that let you create vector files: you could experiment with programs and apps like Inkscape, CorelDraw, or Sketch, and see what you can achieve. Just keep in mind that if you’re hiring a designer, your job will be finished faster and cheaper if you can provide them with vector files.